layui的所有图标均取自于阿里巴巴的矢量图标库 Iconfont,各位也可以自定义图标,但想要完美适配之前layui代码,则需要严格按照Layui官方图库进行设置,包括font-class、unicode!
打个广告:
layui矢量图标库地址:https://gitee.com/ailcc/layui-icon
layui矢量图标预览地址:https://ailcc.com/layui-icon/
第一步,通过浏览器打开 http://iconfont.cn/ ,访问阿里巴巴矢量图标库。

第二步,通过右上角的用户图标,授权登陆一个账号,我选择使用QQ作为登陆账号。
第三步,登陆完成后,让我们稍微了解下基本的操作。
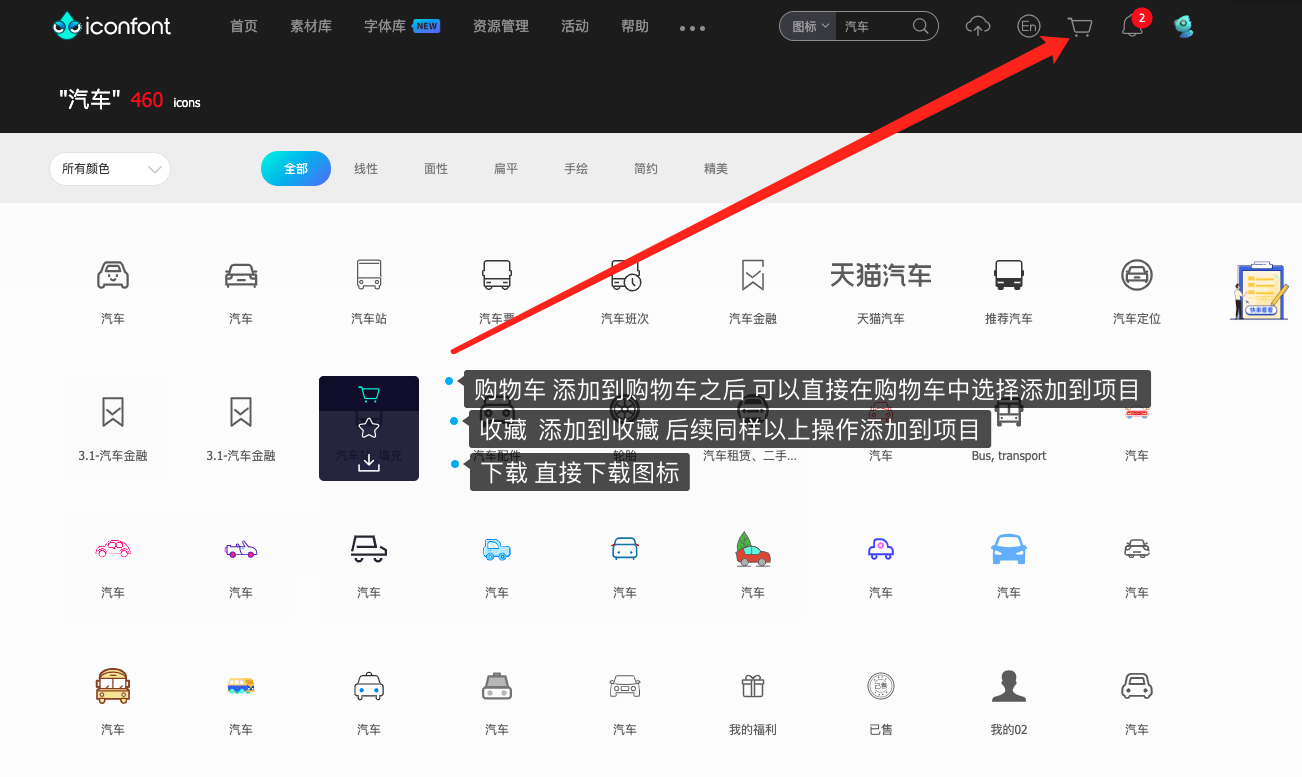
Iconfont提供了非常多的图标库,有官方的图标资源,也有一些第三方的素材。选择方式多种多样,更能集成一些彩色图标到项目中,在此我们选择《汽车》图标作为我们案例。

将浏览的图标都放入购物车,然后从购物车中添加到项目,如果没有项目,系统会自动新建一个项目,后续可以自行修改项目名称等设置。
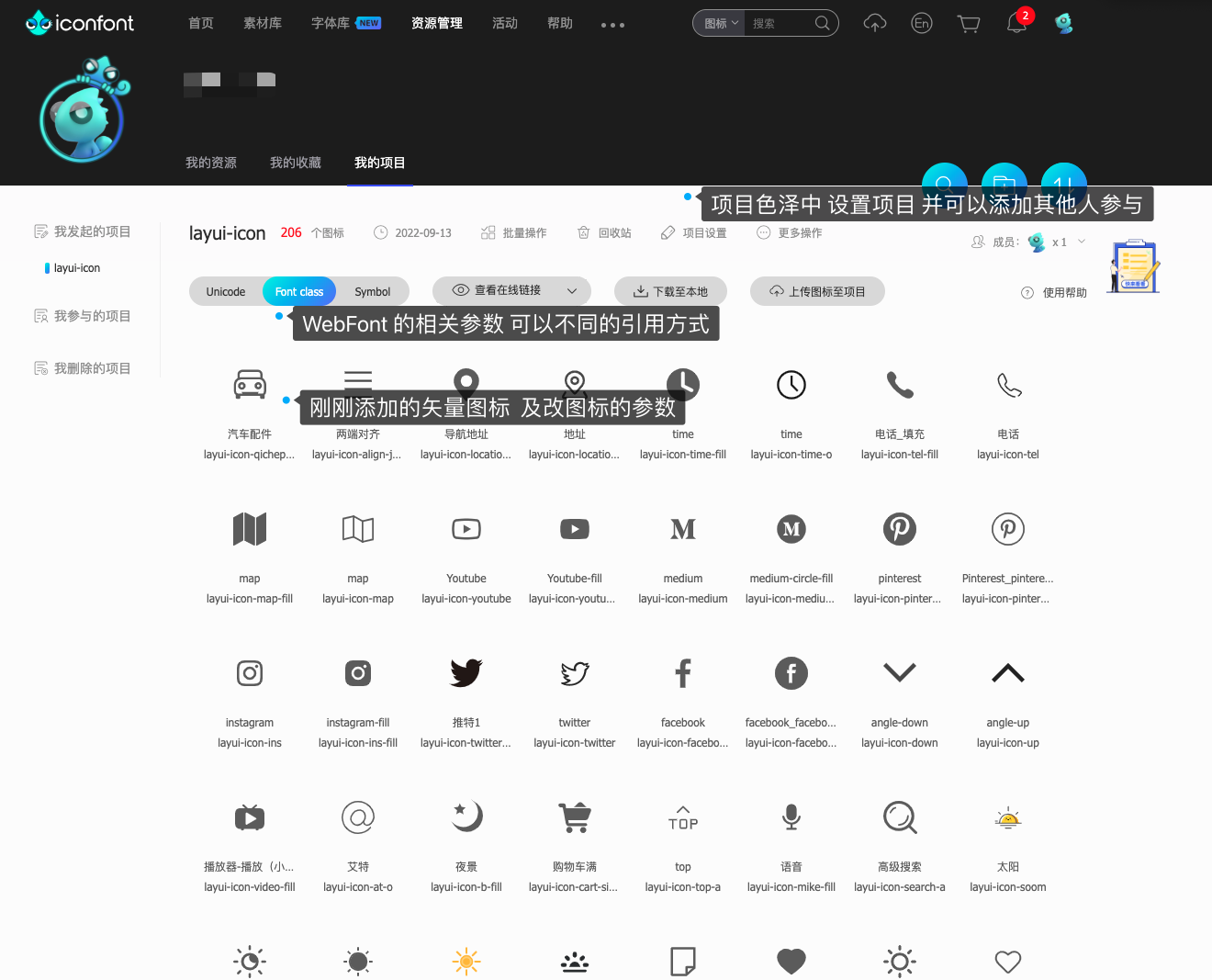
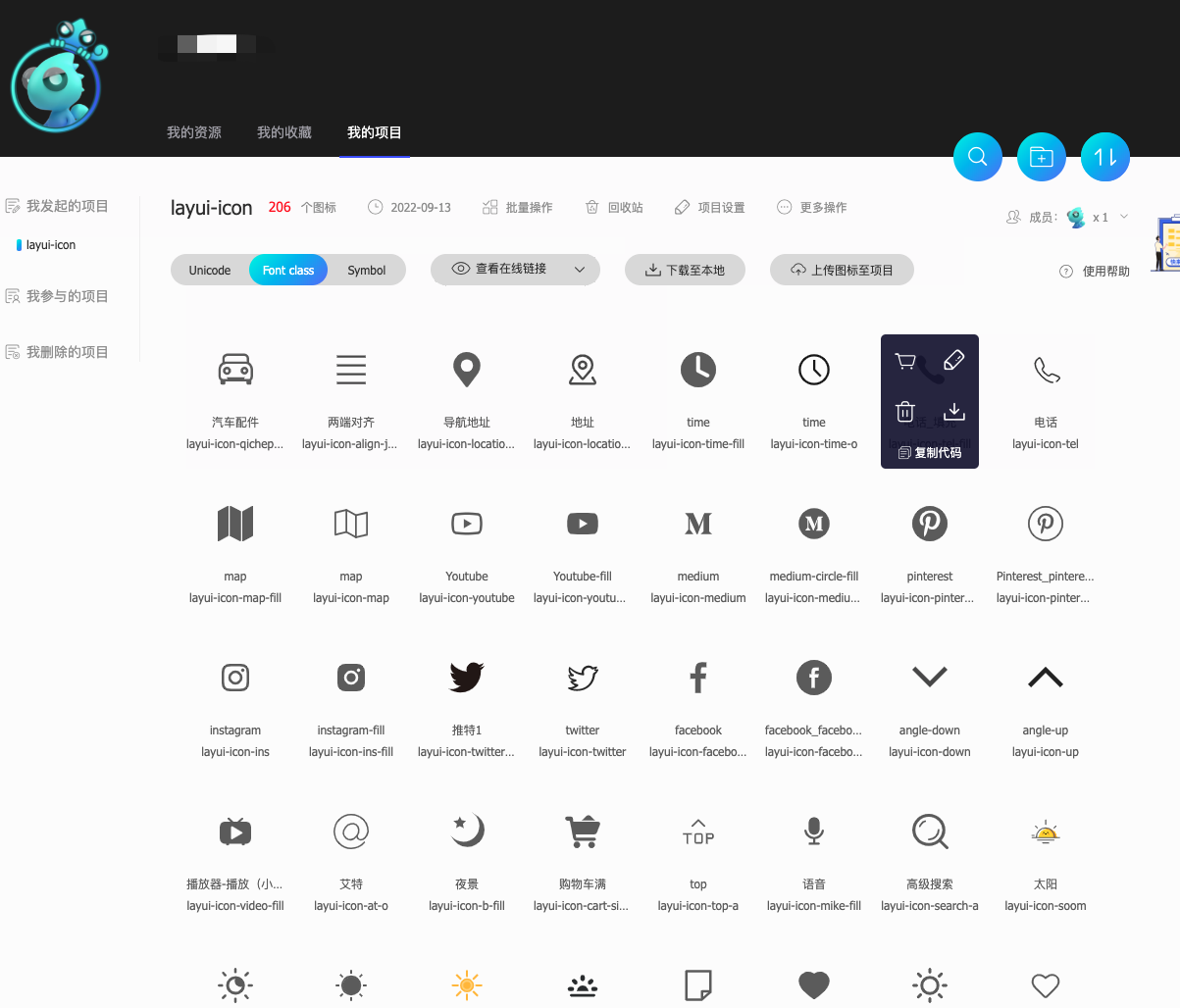
第四步,在添加完一个项目后,我们来熟悉一下对项目的管理和操作

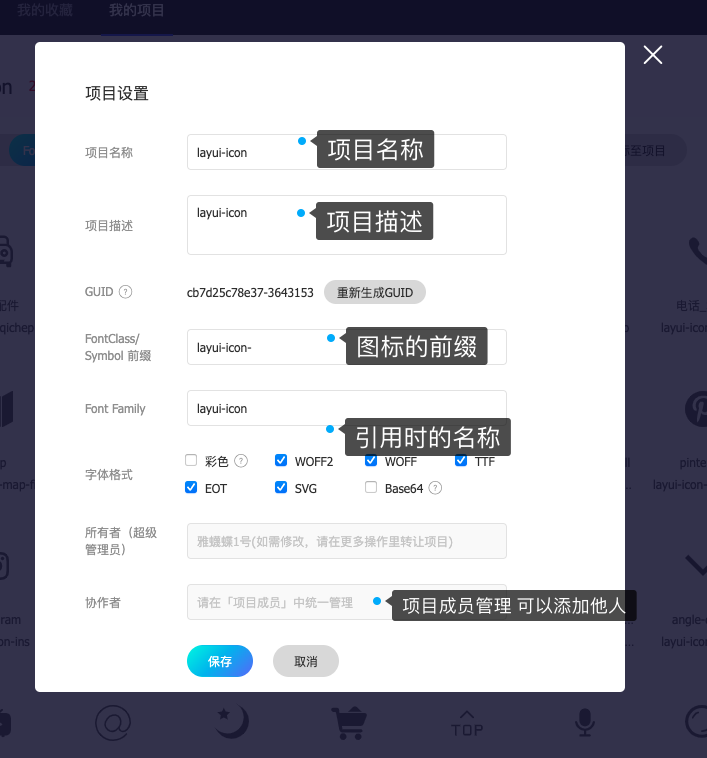
设置项目信息,修改图标的FontClass前缀为layui-icon 这样再按照官方网文档添加了所有图标后,可以直接替换项目。

这是,修改保存后的效果图。

第五步,选择集成方式。
Iconfont提供了两种集成方式,一种是通过生成在线的CDN资源进行集成,好处就是维护起来非常方便。一个项目会有一个唯一的地址且不变,仓库更新后也能直接引用而忽略更新的问题。另一种方式则是下载到本地集成,好处是便于保证整个项目的完整度和保留各类版本。
我的建议是:严格按照layui矢量图标库的文档添加矢量图标,然后再添加其他矢量图标,这样就能直接下载,然后进行替换,替换流程请点击顶部Gitee的链接查看。
简单替换教程:
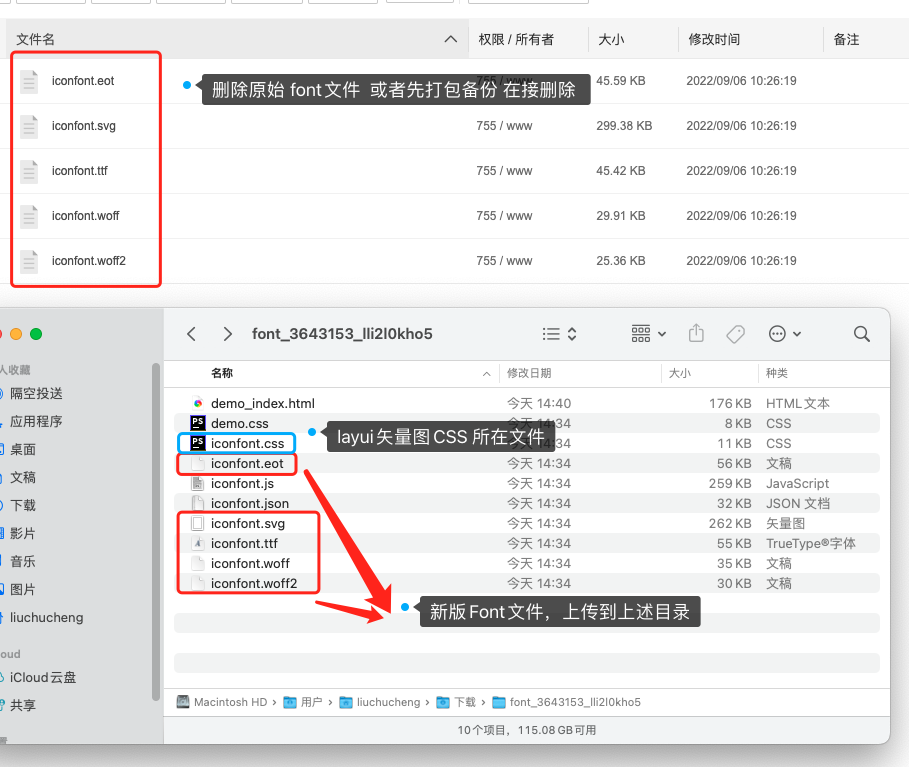
1、删除原有layui文件夹下面的font文件夹下面的全部文件,将下载后相同位置的文件上传至font文件夹中。
文件列表:
1.1、iconfont.eot
1.2、iconfont.svg
1.3、iconfont.ttf
1.4、iconfont.woff
1.5、iconfont.woff2
2、打开 layui.css 文件,将其中的矢量图css删除(不要删除全部css,仅删除矢量图css)
3、打开下载文件中的iconfont.css 然后将矢量图css复制,并粘贴至layui.css中矢量图css的原位置。
4、保存layui.css 然后强制刷新浏览器即可。